
UX 사례 연구 - 리디자인 프로젝트
위기를 기회로
"오늘은 어떤 음식을 주문할까?"
어느 날 제 친구 제임스가 말했습니다. 언제나 그렇듯 저는 핸드폰을 집어 들고 "Eat.ch"라는 앱을 열었습니다. 그러나 보통 때처럼 기대와는 다르게, 흥미롭게도 오늘 제임스는 "Uber Eats"라는 또 다른 앱을 처음으로 사용하고 있었습니다. 저희 둘 다 이전의 대부분의 시간 동안 Eat.ch 앱을 사용해 왔습니다. 이전까지는 Eat.ch를 사용하기 시작한 이후로 배달 음식을 주문할 때 다른 선택의 여지가 없다는 느낌까지 들었습니다. 흠, 저는 스스로에게 질문했습니다. '지난 며칠 동안 제임스에게 무슨 일이 있었던거지?'.
'제임스가 다른 앱에 관심을 갖게 된 이유가 무엇일까?'
프로젝트 정보
배경
COVID-19의 출현 이후 우리의 라이프 스타일이 바뀌었습니다. 가족이나 지인들과의 식당에서의 만남은 대개 집 안의 공간에서 이루어집니다. 이에 따라 최근 몇 년간 음식배달 앱을 이용하는 이용자가 급증했고, 배달 서비스에 대한 수요도 급증했습니다.
배달앱 이용자 증가는 Eat.ch에게는 반가운 소식이기도 하지만 이 시장에 경쟁자가 많다는 의미이기도 합니다. 현재 "Uber Eats"의 등장으로 Eat.ch 사용자가 Uber Eats로 이동하기 시작했습니다.
목표
이 프로젝트에서는 사용자가 Eat.ch에서 Uber Eats로 이동한 이유를 분석합니다. 우리는 심층적인 사용자 조사, 테스트 및 반복 프로세스를 기반으로 하는 이론적 근거 디자인 솔루션을 적용하여 사용자에게 더 나은 사용자 중심 인터페이스를 제공하는 것을 목표로 합니다.
역할
-
사용자 조사
-
사용자 테스트
-
UI 및 UX 디자인
-
시각 디자인
타임라인
6 주
팀
UX 조사 & 리디자인 - Joyce Heo
프로젝트 관리 - Adam Schweizer
저는 "사용자에게 초점을 맞추면 다른 모든 것을 가져올 수 있다"는 의미를 이해합니다. 그러나 디자이너로서 비즈니스의 비전과 목표를 사용자의 삶에 가져오고 그들이 만드는 비즈니스 제품과 서비스를 정확하게 정의하기 위해서는 비즈니스 관점도 고려해야 했습니다. 우리가 발견한 주요 과제와 솔루션은 다음과 같습니다.
도전과제
사용자 측면 - 현지 유저들이 꾸준히 사용하는 배달 앱이 있는데, 이를 더욱 편리하게 해주는 앱이 등장했습니다. 사용자는 주문을 더 쉽게 경험할 수 있는 새로운 앱으로 이동하는 것을 주저하고 있습니다.
비즈니스 측면 - 최근 배달 주문 수요가 증가하고 있습니다. 공급량도 늘어납니다. 경쟁자가 등장하고 있습니다. 살아남기 위해 경쟁력을 키우지 않으면 고객을 잃을 위험이 있습니다.
솔루션
사용자 인터페이스 - 사용자가 다른 앱을 찾을 이유를 잃게 만드는 사용자 친화적인 인터페이스를 구현할 것입니다. 인터페이스는 사용자 인터뷰 및 사용자 경험 분석을 기반으로 재설계됩니다.
비즈니스 경쟁력 - 시장 조사를 통해 현재 고객의 충성도를 높이고 잠재 고객의 마음을 사로잡는 경쟁력이 무엇인지 알 수 있습니다. 고객의 요구에 따라 최적화된 인터페이스를 구축합니다.
프로젝트 프로세스
1. 사용자 경험 분석은 현재 Eat.ch 인터페이스의 문제점을 식별합니다.
2. User Research를 통해 기회를 발굴하고 그 결과를 바탕으로 보다 사용자 친화적인 인터페이스를 재설계합니다.
3. 사용자 피드백은 사용자 경험에 보다 최적화된 인터페이스를 제공하여 궁극적으로 비즈니스 경쟁력을 강화할 수 있습니다.
경쟁 분석
+ UX 연구
탐구
01
발견
경쟁 분석
규모 & 품질
서비스 비용


-
UberEats는 캘리포니아주 산타모니카에서 설립되었으며, 개업한지는 9년이 넘었습니다. 2023년 기준 구글 플레이에서 1000만건 이상의 다운로드 수를 기록할만큼 꽤나 큰 규모를 자랑하는 온라인 음식 주문 배달 플랫폼입니다. 아침, 점심, 브런치, 저녁 등 거의 모든 메뉴를 제공하며 일부는 24시간 서비스를 제공하기도 한다. 배달비는 팁을 제외하고 2017년 기준 4.99달러이다. 고객들은 주문 뒤 배달 상태를 추적할 수 있습니다.
-
EAT.ch는 스위스의 대학생들이 모여 만들어진 스타트업으로 서비스는 2007년부터 개발되기 시작하여 2015년에 영국의 Just Eat과 파트너쉽을 체결하면서 크게 성장하였습니다. 2016년 기준 3만명의 사용자 수를 도달하였습니다. 영국에 비해 인구 수가 적은 스위스에서는 3만명이 적은 숫자는 아닙니다. 사용자는 ZIP code만 입력하면 근처 레스토랑이 매칭되어 저렴한 배달비 순으로 탐색을 할 수 있습니다. UberEats와의 차이점은 EAT.ch는 배달비가 배달 거리와 음식의 메뉴에 따라 다르다는 점입니다. 개업한 지 16년이 된 서비스치고는 퀄리티가 UberEats보다 떨어지는 것 같습니다.
우리는 UX 리서치 & UI 디자인 팀으로서 경쟁사인 UberEats 대비 ‘EAT.ch가 사용자들에게 어떻게 더 나은 서비스를 제공하고 및 서비스 퀄리티와 가치를 어떻게 높일 수 있을지’에 대하여 조사하고 분석하는데 중점을 두었습니다.
UX 리서치

User Persona 수행 방법
먼저 처음 사용하는 사용자부터 숙련된 사용자까지 10명의 참가자를 대상으로 설문 조사를 실시했습니다. 그런 다음 중요한 행동 패턴과 합성된 특성을 식별했습니다. 목표를 정의하고 페르소나 유형을 지정한 후 설문 조사에서 페르소나 유형에 가장 가까운 두 명의 참가자를 인터뷰했습니다. 본 연구에서는 사용자의 동기, 만족, 흥미, 흐름, 디자인 선호도를 탐색하는 데 중점을 두었습니다.

▴ 설문조사 질문 및 답변.
결과
우리는 각 과목에서 중요한 행동 패턴을 식별했습니다.
동기 부여
-
응답자의 31.3% 는 "좋아하는 특정 음식을 주문하기 위해" 앱을 사용했습니다.
만족
-
응답자의 61.5% 는 “자세히 보고 싶은 음식의 이미지가 부족하다”하다고 느끼며, 이 부분에서 불만족스러워 했습니다.
관심
-
응답자의 40% 는 "Uber Eats 앱 또는 기타 음식 배달 앱"을 본 적이 있었습니다 .
사용자 흐름
-
응답자의 46.7% 는 "배가 고플 때" 앱을 실행합니다.
-
응답자의 40% 는 "요리하기 귀찮을 때" 앱을 실행합니다.
-
응답자의 50% 는 “먹고 싶은 특정 메뉴 검색 - 주문 - 배달받기 - 나가기".
디자인 선호도
-
40.9%의 사용자가 깔끔/심플한 디자인을 선호합니다.
-
36.4%의 사용자가 사용하기 쉬운 디자인을 선호합니다.
-
90%의 사용자가 화면 텍스트/레스토랑의 로고 이미지 기반 화면이 아닌 음식 이미지 기반 화면을 선호합니다.
-
70%의 사용자가 텍스트 기반의 필터링 기능이 아닌 아이콘 및 조정 바 필터링 기능을 선호합니다.

▴ Survey results in charts.
평범한 날 존에게 생긴 일...
존은 혼자 사는 싱글입니다. 그는 제약 회사에서 화학자로 일하고 있습니다. 집에 돌아올 때마다 퇴근 후 매우 피곤하고 배가 고픔을 느낍니다. 그는 퇴근 후 바로 저녁을 요리할 기력이 없습니다. 결국 평소처럼 Eat.ch 앱을 통해 음식을 주문하기로 합니다.

오늘 존에게 일어난 일...!
John은 여전히 제약 회사에서 화학자로 일하고 있습니다. 오늘 저녁 퇴근 후 그는 심한 피로를 안고 집에 돌아옵니다. 그는 언제나처럼 오늘도 매우 배가 고파서 바로 요리할 기력이 없습니다. 여느 때처럼 그는 저녁 식사를 주문하기 위해 Eat.ch 배달 앱을 엽니다. John은 보통 터키 레스토랑에서 두룸을 주문하지만 오늘은 새로운 곳에서 새로운 요리를 맛보고 싶어합니다. 집에 오는 길에 Uber Eats 배달원을 여러 번 봐서 그런 생각이 들었습니다. 'Uber Eats가 좋은가?'. 그는 Uber Eats 앱을 검색하기 시작합니다.

컨셉
매핑
탐구
02
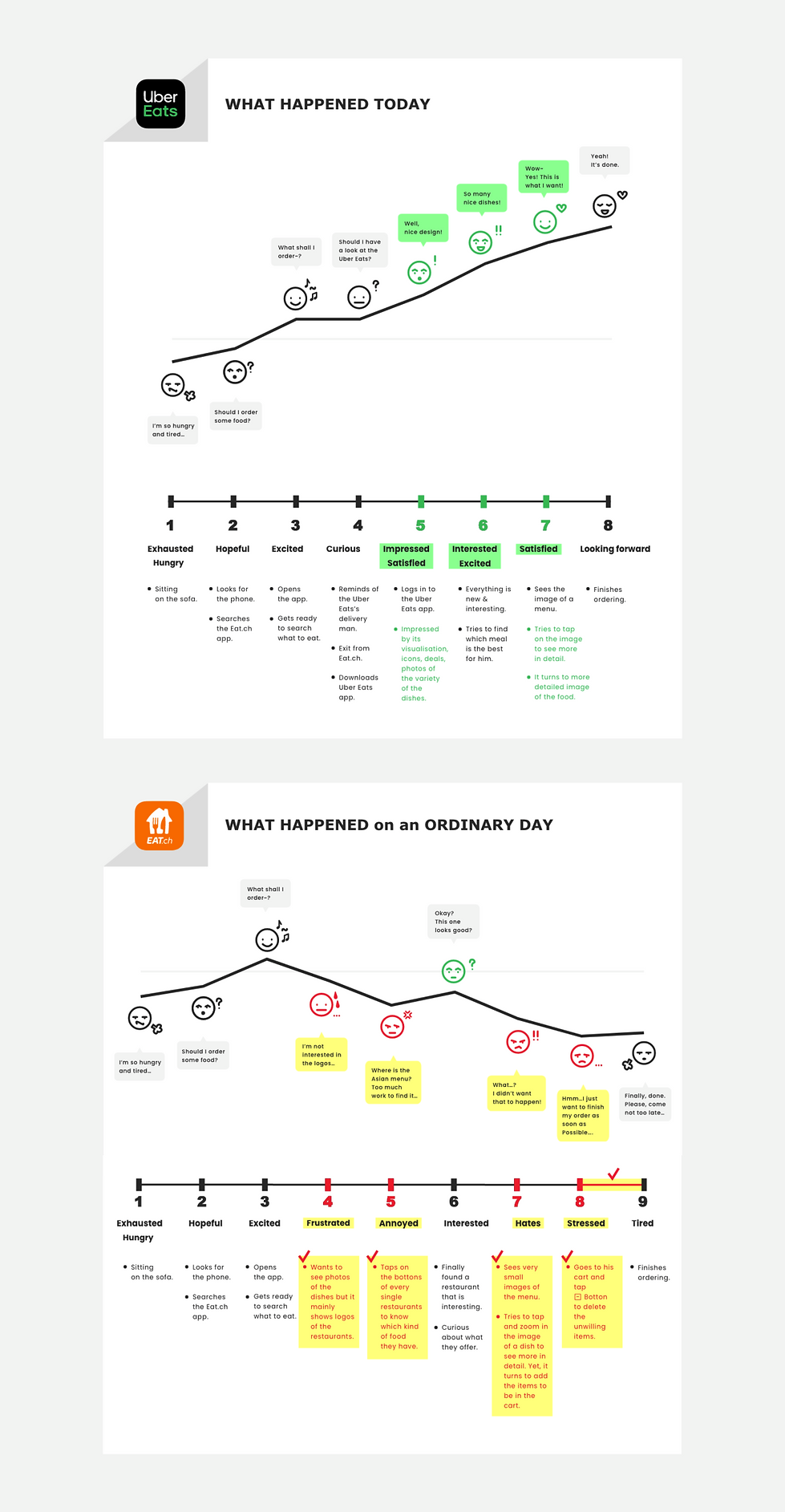
우리는 Pain Point를 찾기 위해 감정, 행동, 단어 및 생각과 관련하여 사용자 흐름을 면밀히 관찰할 수 있는 Customer Journey Map 방법을 사용했습니다. 단순한 리스팅 아이디어 매핑 도구가 아닌 사용자 여정 지도를 선택한 이유는 사용자의 감정에 더 깊이 공감하기 위함입니다. User Journey Map 적용의 효과는 놀라울 정도로 도움이 되었습니다. 인터페이스와 앱의 기능에 대해 매 순간 단계별로 표현한 John의 반응은 Pain Points의 원인을 자연스럽고 명확하게 설명했습니다.

▴ 사용자 여정 스케치
두 개의 서로 다른 여정 지도를 재정렬하기로 결정했습니다. 저는 "WHAT HAPPENED TODAY"를 첫 번째로, "WHAT HAPPENED on ORDINARY DAY"를 두 번째로 넣었습니다. 비교를 통해 문제점과 벤치마킹 하는 것이 더 쉽다고 느꼈고 주로 이 순서로 기능적인 우월성을 따져보았습니다.
사용자 여정
매핑
탐구
03
USER JOURNEY MAP

헌팅
페인포인트
탐구
04
문제점
서로 다른 두 인터페이스의 경험을 비교하는 전략을 세웠습니다. 그 이유는 서로 다른 정보와 서비스에 대한 서로 다른 응답의 결과를 벤치마킹함으로써 더 깊이 있는 기회를 찾을 수 있다고 믿기 때문입니다. Uber Eats 및 Eat.ch 앱의 인터페이스에서 John의 경험을 면밀히 다루었습니다. 나중에 녹음된 비디오를 관찰하고 분석했으며 인터뷰도 했습니다. 결과적으로 Eat.ch 인터페이스를 더욱 경쟁력 있게 개발할 통합된 세 가지 주요 문제점에 의해 몇 가지 기회가 발견되었습니다.
3 PAIN POINTS
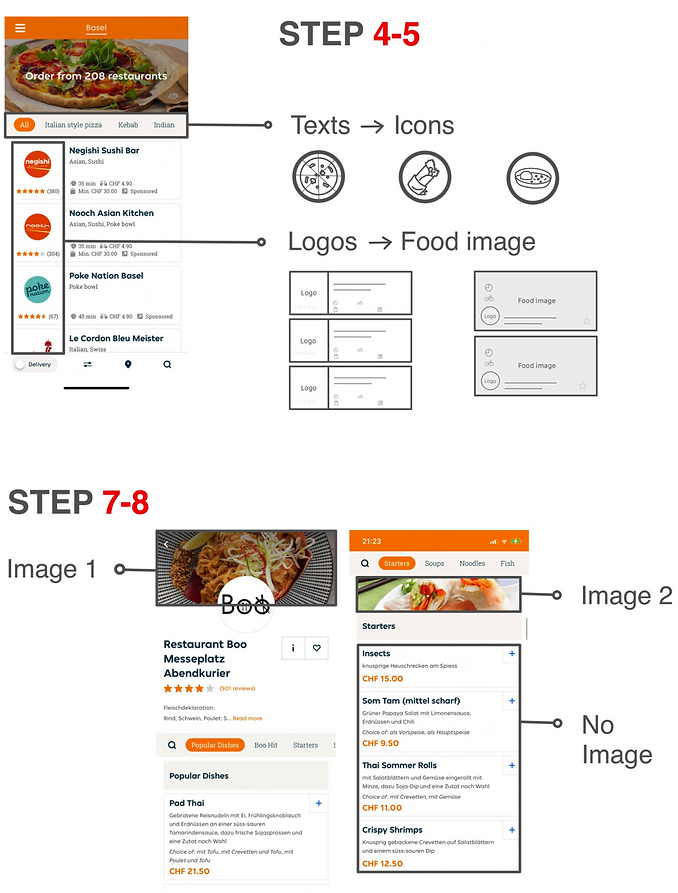
1
그는 어떤 종류의 음식이 있는지 확인하기 위해 레스토랑의 모든 버튼을 탭하고 확인해야 합니다.
2
이미지가 매우 작습니다.
+ 이미지 확대 불가
= 주문한 메뉴가 실제로 어떻게 보일지 상상할 수 없습니다.
3
그는 이미지를 탭하지만 바구니에 항목을 추가하도록 바뀝니다. 그런 다음 그는 마지 못해 추가된 모든 항목을 삭제해야 합니다.
OPPORTUNITIES
1
음식점의 로고가 아닌 이용자를 위한 음식의 이미지에 호기심이 생깁니다.
2
사용자는 메뉴를 찾는 가장 쉬운 방법에 접근하기를 원합니다.
3
사용자는 주문 메뉴의 이미지를 자세히 보고 싶어합니다 .
IDEATION
How might we...?
탐구
05
HOW MIGHT WE : redesign the food ordering experience
FOR : the Users of Eat.ch
SO THAT : it is more accessible and informative with images.

와이어프레임 & 디자인 완성
개선
06
와이어프레임 & 리디자인

배운 점
보완 점
LEARNINGS
사용자와 비즈니스라는 두 가지 다른 관점에 대해 깊이 이해하려고 노력한 것은 좋은 접근 방식이었습니다. 우리는 그들의 관점과 목표가 얼마나 다른지 알아냈습니다. 저는 디자이너가 사용자 조사 과정에서 언제든 쉽게 편향될 수 있다는 것을 깨달았습니다. 그 이유는 자신의 취향에 맞는 이상적인 디자인을 만들고자 하는 과도한 욕구, 자신만의 가치관과 생각으로 새로운 것을 창조하고 싶은 바램 일 수 있습니다.
목표를 달성하기 위한 시간과 노력. 또한 문제 해결 시간을 줄이는 것도 비즈니스에 도움이 될 수 있습니다. 예를 들어 WHAT HAPPEN on ORDINARY DAYS(Eat.ch)의 8~9단계에서 부정적인 피드백을 참조하세요.
WHAT COULD BE IMPROVED IF...
이 프로젝트는 데이터가 제한적이었고 피드백 범위가 부족했습니다. 어느 정도의 예산이 주어진다면 100명을 대상으로 한 설문조사를 만들어 더 검증된 데이터를 얻을 수 있을 것입니다. 또한 많은 피드백을 통해 사용자의 요구를 충족하는 다양한 기능과 기능을 설계할 수 있을 것 입니다.