
노마리 프로젝트
웹3 탐구와 경험!
2021년 이후로 ‘웹 3.0’이 화제입니다. ‘탈중앙화’를 대변하는 웹 3.0은 일찍부터 실리콘밸리를 비롯한 전 세계 IT업계가 주목하면서, 4차 산업혁명 시대를 이끌 최신 기술이자 개인 맞춤형 차세대 인터넷 환경으로 지속적으로 발전할 것입니다. 물론 일부 웹 3.0에 대한 회의적인 견해도 존재하나 웹 3.0이 차세대 인터넷이라는 것에는 많은 IT업계들이 인정하는 분위기입니다.
웹3의 도래, 그리고 NFT. NFT 사용자는 어떤 인터페이스를 경험하게 될까요?
프로젝트 정보
배경
2021년 언론에서 메타버스에 대해 활발하게 보도하면서 제 의뢰인은 NFT 사업에 큰 관심을 보였습니다. 급변하는 NFT 시장에 대한 이해도도 높았습니다. 클라이언트는 메타버스 및 NFT 시장에 대한 신속한 시장 조사를 요청했으며 예술 지향적인 NFT 프로젝트를 런칭하기 원했습니다.
목표
그에 따라 본 프로젝트에서는 다가올 웹 3.0 시대를 맞아, 웹 3.0와 NFT 사용자들의 경험, 경향 및 니즈를 살펴보고 현존하는 웹 2.0과 개발 진행중인 웹3.0 기술 발전의 사이에서 사용자에게 가장 쉽고 재미있는 경험을 누릴 수 있는 공간을 어떻게 구현할 수 있을 지 살펴보고자 합니다.
역할
• 예술 및 디자인 팀 리드
• 프로젝트 관리
• NFT 설계 관리
• NFT 웹 디자인
• 고객사의 외부 개발자 그룹과의 협업 및 커뮤니케이션
타임라인
6 개월
팀
리드 디자이너 - Joyce Heo
프로젝트 관리 - Adam Schweizer
아트디렉터 - Jihye Heo
일러스트레이터 - Jihwa Hong
00
DISCOVER
FIELD STUDY
How might we...?
어떻게하면 NFT 아트에 관심이 많은 유저들에게 아트 중심 NFT 프로젝트를 웹3 환경에 조화로운 경험을 제공하는 동시에 지속적인 관심을 갖고 사이트를 방문 할 수 있도록 할 수 있을까요?
시장 조사
EXPLORE
01
경쟁사 분석
고품질 비주얼 및 스토리텔링
허술한 로드맵
견고한 로드맵
낮은 품질의 비주얼 및 스토리텔링
종합분석에서 일반적으로 사용되는 평가기준은 품질수준과 가성비입니다. 하지만 Web 3.0 환경에 대한 시장 조사를 통해 알게 된 것은 NFT 사용자가 기존 Web 2.0 기반 서비스의 분석 기준과 크게 다른 경향이 있다는 것입니다.
NFT 구매 기준은 다음을 기반으로 합니다.
- 비주얼이나 NFT의 스토리가 얼마나 매력적이고 의미가 있는지
- 프로젝트의 로드맵 또는 팀 구조가 얼마나 견고한지
- NFT 커뮤니티가 얼마나 활기찬지
- 신뢰할 수 있는 프로젝트인지 여부 등
우리는 디자인 팀으로서 경쟁사 대비 비주얼과 스토리텔링을 강화하는데 중점을 두었습니다. 로드맵 구성 및 커뮤니티 매니지먼트는 사업 운영 및 마케팅 팀이 담당 했습니다. 물론 로드맵을 비주얼화 시키는 작업은 디자인 팀의 스토리텔링 영역의 연장선이기 때문에 이 부분에 대해서는 비지니스 운영팀과 충분한 커뮤니케이션을 통해 디자인 작업을 이어갔습니다.
사용자 경험
연구
EXPLORE
02
OPEN CARD SORT
ABOUT
HOME
MENU
CONTACT
TEAM
SETTING
PROFILE
LOGIN
SIGNIN
SUBSCRIBE
FAQ
SHOP
IMAGE/
VIDEO
MUSIC
3D
2D
WEBTOON
ANIMATION
HEADER
FOOTER
PARTNERS
FEEDBACK
REPORT
DISCORD
OPENSEA
LIKE
BUTTON
ROADMAP
카드 솔팅은 사용자에게 정보를 그들이 가진 논리 체계에 따라 라벨링하도록 요청하는 방법입니다. 사용자들은 일련의 라벨이 부착된 카드들을 받고 그것들을 그들이 적절하다고 생각하는 그룹들로 구성하고 분류하도록 요청받게 됩니다.
오픈 카드 소팅에서 사용자는 스택에 있는 카드로 만든 그룹에 원하는 이름을 자유롭게 할당할 수 있는 반면, 폐쇄형 카드 소팅은 사용자에게 미리 결정된 범주 이름 집합이 제공되는 변형으로, 사용자는 개별 카드를 미리 결정된 범주로 구성하도록 요청됩니다. 우리는 오픈 카드 솔팅 방식을 사용하기로 했습니다. 저희 디자인팀이 예상치 못한 사용자 니즈를 사용자의 아이디어를 통해서 찾을 수도 있기 때문이었습니다.
디자인 팀이 직접 작업한 30개의 카드를 사용자들에게 제공하면서 추가적으로 사용자에게 30개 이상 그 어떤 것이라도 필요한 아이템이 있다면 추가할 것을 요청했습니다.
사용자 1 - 가장 활발한
영상/
동영상
NFT
스닉픽
About
프로필
오픈시
트위터
연락
피드백
로드맵
2D/3D
팀
디스코드
음악
파트너
Home
Menu
SNS / Link
Contact
자주하는 질문
스토어
사용자 2 - 수동적인
애니메이션
About
서비스
연락
자주하는 질문
인스타그램
트위터
오픈시
스토어
팀
로드맵
위치
디스코드
음악
Home
Menu
Contact
SNS
영상/
동영상
사용자 3 - 관심이 있는
애니메이션
About
팀
서비스
로드맵
연락
피드백
NFT 아트
오픈시
위치
트위터
서비스
자주하는 질문
파트너
인스타그램
Home
About
Service
Contact
영상/
동영상
비전
먼저 저희는 카드정렬 결과를 보면서 가장 반복적으로 선택된 카드를 우선순위로 컬러링했습니다. 파란색 카드는 3명의 모든 유저 타입들이 필요한 아이템들이었으며, 녹색 카드는 2명의 유저 타입이 동시에 선택한 필요 기능이었고, 노란색 카드는 우리 디자인 팀이 제공하지 않은 예외적인 것으로, 유저가 필요하다고 생각되어 직접 기입한 카드 아이템이었습니다.
영상/
동영상
about
팀
로드맵
오픈시
트위터
연락
자주하는 질문
음악
파트너
스토어
인스타그램
디스코드
피드백
애니메이션
NFT
스닉픽
서비스
위치
NFT 아트
비전
결과 - 우선 순위별로 정렬
사용자 여정
매핑
EXPLORE
03
사용자 여정 매핑
단계
1
2
3
4
5
행동
감정/터치포인트
기회
웹 사이트 방문.
HOME 페이지의 첫인상; 이미지/동영상.
ABOUT 섹션으로 이동.
프로젝트 스토리 탐색.
NFT 스토리 및 스닉픽 탐색.
로드맵 확인.
FAQ 확인.
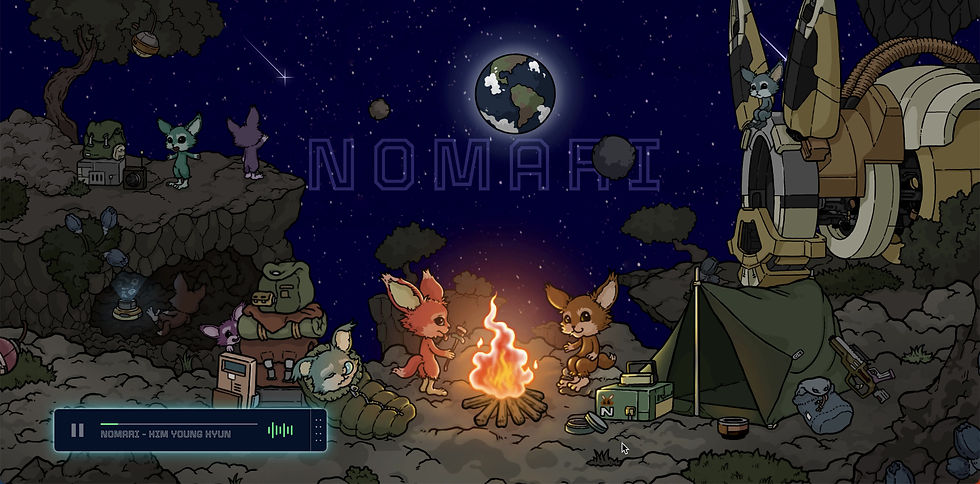
노마리 프로젝트의 전체적인 스토리를 느낄 수 있는 배경에 애니메이션 효과를 적용하여 유저들의 첫인상을 강하게 심어줍니다.
메인 페이지에 직접 프로젝트의 스토리를 설명하고 있어 프로젝트의 재미와 기대감을 지체 없이 끌어올립니다.
프로젝트 기대치와 향후 NFT 구매 요구를 높이기 위해 고품질 NFT 아트를 표시합니다.
부문별로 경쟁사보다 체계적이고 구조적인 로드맵을 구성하고 프로젝트의 비전, 방향, 계획을 정리하여 전문성과 신뢰성을 높입니다.
모호하지 않고 간결하며 쉬운 질문과 답변으로 구성하여 사용자가 느끼는 혼란을 방지합니다.
헌팅
페인포인트
EXPLORE
04
문제점
1
NFT프로젝트에 대한 이미지를 확인함으로서 비주얼적인 컨셉을 느끼게 하지만, 프로젝트의 스토리가 느껴지지 않습니다. 정체된 이미지가 아닌 스토리가 보이는 비주얼이 필요합니다. 스토리텔링 비주얼은 사용자들의 기대와 호기심을 증가시키기 때문입니다.
2
Competitor1,2는 ABOUT 페이지가 없습니다. 이러한 이유로 사용자는 프로젝트에 대한 중점을 모르고 전반의 내용을 다 살펴보아야 했습니다.
‘그래서 무엇을 하는/ 무엇에 대한 프로젝트인거지?’
3
Competitor1은 스닉픽을 4개 밖에 제공하지 않는 반면, Competitor2는 여러가지 필터기능을 장착한 갤러리를 제공하고 있었습니다. 하지만 갤러리의 단점은 너무 많은 시각정보가 있다는 점이고, 사용자가 필터를 여러번 눌러봐야 하기에 몇몇 사용자들에게 귀찮은 요소가 될 수 있었습니다. Competitor3은 스닉픽을 네비게이션 메뉴의 Doodles>About에 위치해 놓아 두단계를 거쳐야 스닉픽을 볼 수 있었습니다.
4
로드맵 섹션이 없으면(Competitor2,3처럼) 이 프로젝트가 무엇을 하고자 하는지에 대한 이해를 쉽게 하기가 어려웠습니다. 사용자는 시간을 두고 프로젝트의 콘텐츠 내용을 다 훑어보고야 로드맵을 알 수 있거나, 혹은 여전히 모를 수 있었습니다.
5
NFT런칭 이전에 FAQ를 제공합니다. 다른 경우는 대개 Discord를 통해 FAQ를 제공하고, 문의하게 합니다. 하지만, 초기 사용자들은 Discord에 대해 알지 못하며, 가입 절차도 필요하고, 가입 후 Discord 채널 사용법에 적응하기도 쉽지 않았습니다.
아이디어
컨셉 스케치
EXPLORE
05
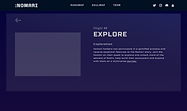
.jpg)
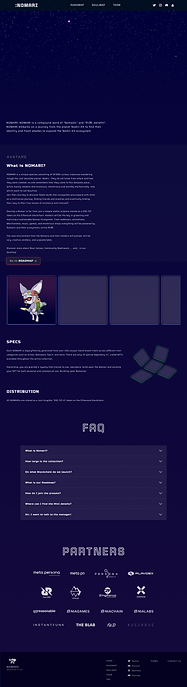
- HOME
우리는 메인 홈화면의 배너, 즉 첫인상을 강하게 심어줄 수 있는 기회의 공간에 전반적인 스토리가 보이게 비주얼라이징 하는 것을 가장 중요한 테스크로 설정했습니다.
- ABOUT
그리고 프로젝트에 대한 소개 콘텐츠를 바로 제공함으로서 프로젝트에 대한 이해를 쉽도록 유도하기로 했습니다.
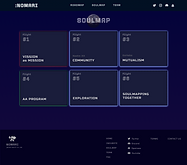
- ROADMAP
로드맵은 따로 네비게이션의 한 메뉴로서 분류하여 로드맵 페이지를 따로 제작하기로 했습니다.
- FAQ
FAQ 같은 경우는 사용자가 첫 방문 후, 궁금증을 바로 해결할 수 있도록 메인 페이지에 삽입하였습니다.
- NFT sneakpeek
NFT sneakpeek의 디스플레이는 메인화면의 배너 다음으로 중요한 두번째 비주얼라이징 요소로서 퀄리티 높은 NFT를 위주로 디스플레이 하도록 계획했습니다.
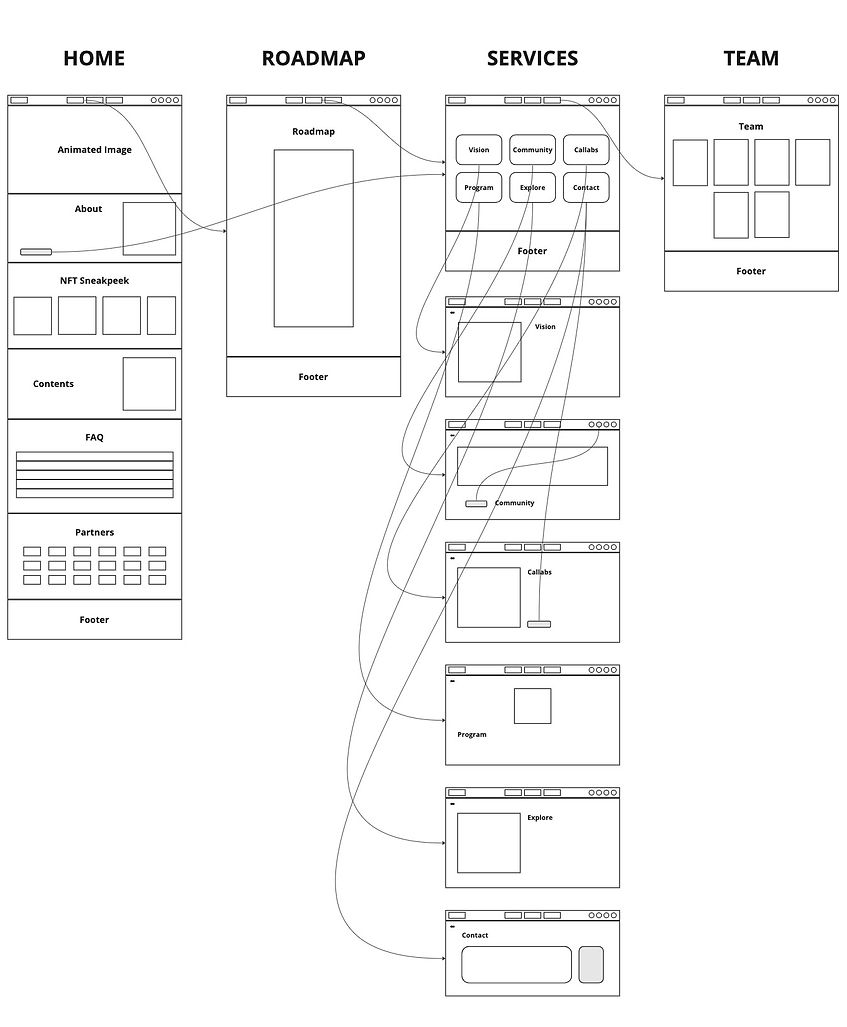
와이어프레임
EXPLORE
06
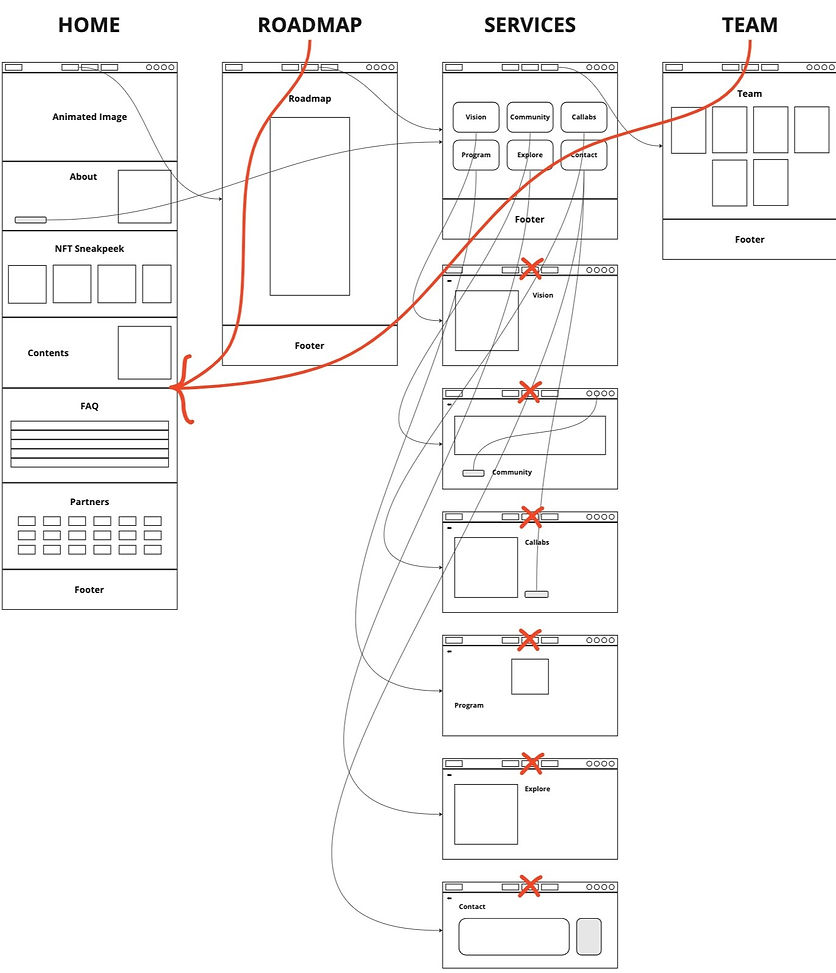
와이어프레임
.png)









테스트
LISTEN
07
테스트 후

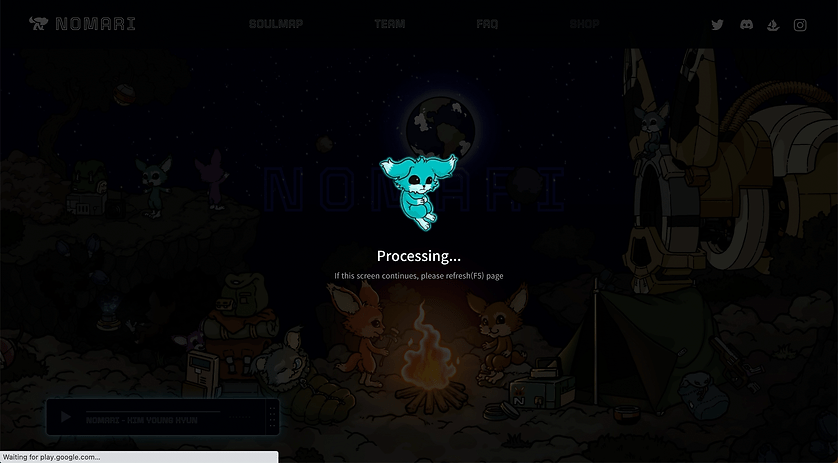
- 로딩 타임을 위한 사전 알림
우리는 빠른 NFT 시장의 변화를 신속하게 따라가기 위해 대략적인 와이어프레임을 마치고 개발에 바로 착수하였습니다. 개발자 그룹과 와이어프레임에 대해 전반적인 플로우에 대해 논의하고, 한가지 중요하게 필요한 점을 발견하였습니다. 메인 페이지에 많은 이미지 및 애니메이션 효과가 들어가기에 로딩 타임이 필요하다는 점이었습니다. 그래서 로딩되고 있다는 메세지와 함께 NFT 캐릭터를 등장시켜 기다리는 로딩 시간에도 즐거움을 느낄 수 있도록 하였습니다.

- 배경음악 삽입
NFT 프로젝트의 전반적인 스토리가 보이는 배경 및 캐릭터들을 애니메이션 효과와 함께 등장 시켜놓고 보니 배경음악이 있다면, 스토리의 감성을 더하여 줄 수 있을 것이라는 사용자들과 디자인 팀 멤버들의 의견이 있었습니다. 우리는 음악을 제작하여 메인 화면에 뮤직바를 더하기로 했습니다. 물론, 배경음악에 대하여서는 웹사이트를 접속하자마자 예기치 않게 자동적으로 음악이 흘러나와 사무실 혹은 공공장소에서 사용자가 당황하게 되는 상황을 피하기 위해 플레이 버튼을 눌러야만 재생이 되도록 하였습니다. 또한 뮤직바가 축소 및 이동 가능하게하여 스크롤 시 시야에 방해가 되지 않도록 사용자 중심적인 기능을 추가하였습니다.
_edited.jpg)
- 로드맵 페이지와 팀 페이지를 생략하고 모두 홈화면으로 이동
사용자 중에는 로드맵을 가장 중요하게 생각하는 경우도 있었습니다. 왜냐하면 프로젝트의 로드맵은 향후 방향성, 즉 NFT에 투자할 가치가 있는지에 대한 판단의 기준이 될 수 있기 때문입니다. 또한, 팀의 구성도 매우 중요한 요소가 되었습니다. 팀 멤버들이 각각의 분야에 대해 전문성을 가지고 있을 수록 프로젝트에 대한 매력과 신뢰도가 향상되었습니다. 따라서, 우리는 홈화면에서 프로젝트에 대한 컨셉, 설명, 로드맵, 그리고 팀에 대한 정보까지 모두 한 곳에 보여주기로 결정하였습니다.
- Soulmap > 버튼 클릭 시 네비게이션 바 생략
개발자 팀과 Soulmap이라는 서비스 페이지에 대해 논의할 때, Soulmap의 각각의 버튼에 속한 콘텐츠들은 Soulmap의 한 맥락이기 때문에 궂이 다른 페이지로 이동하지 않는 것이 좋겠다는 의견이 나왔습니다. 이 점에 대해 우리 디자인 팀도 동의했습니다. 버튼을 틀릭하면 페이지 이동을 거치지 않고, 팝업이 되도록 처리하기로 했습니다.

- 버튼의 사이즈 크기 조절
Soulmap이라는 Service에 대한 소개 페이지에서는 중요도와 서비스의 비중에 따라 버튼의 크기를 달리하였습니다. 그래서 사용자가 서비스가 가진 비중을 직관적으로 느낄 수 있게 하였습니다.

- Shop 페이지 추가
마케팅적인 측면에서 비록 Shop 페이지가 개발되지 않은 시점이지만 Shop 페이지를 추가해놓고, 개발중이라는 홍보를 한다면, NFT 구매 의욕을 높이고, 향후 프로젝트에 대한 기대감을 지속적으로 유지할 수 있다는 의견이 나왔습니다. 그래서 Shop페이지를 추가하기로 결정하였습니다.




.png)






